11 CSS and HTML Coding
If you are interested in using CSS to alter the default settings within your book’s theme, below are a few resources and coding examples:
- How to Customize Your Book’s CSS, Official Pressbooks Website
- “Customizing your Exports with Custom Styles” in Pressbooks User Guide
11.1 Tool Tip
|
CSS (Enter in Custom Styles) |
HTML (Enter in Chapter Text Editor) |
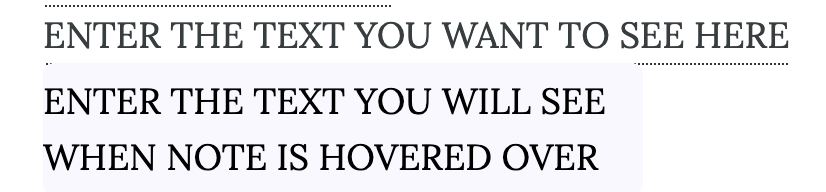
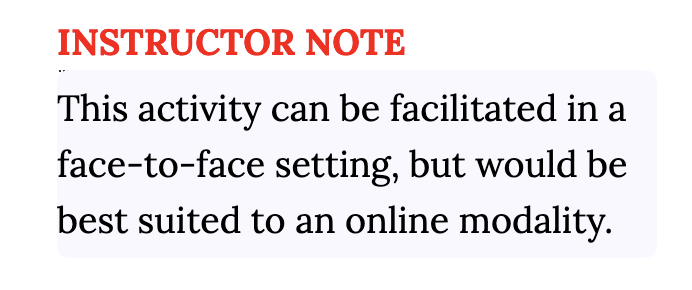
Example in Pressbooks |
|
/* Tooltip container */ .tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } /* Tooltip text */ .tooltip .tooltiptext { visibility: hidden; width: 300px; background-color: GhostWhite; color: #000000; text-align: left; padding: 5px 0; border-radius: 6px; position: absolute; z-index: 1; } .tooltip:hover .tooltiptext { visibility: visible; } |
<div class=”tooltip”>ENTER THE TEXT YOU WANT TO SEE HERE <span class=”tooltiptext”>ENTER THE TEXT YOU WILL SEE WHEN NOTE IS HOVERED OVER span></div> Example: <div class=”tooltip”><span style=”color: #000080;”><span style=”color: #000080;”><span style=”color: #ff0000;”><strong>INSTRUCTOR NOTE</strong></span> </span></span><span class=”tooltiptext”>This activity can be facilitated in a face-to-face setting, but would be best suited to an online modality.</span></div> **THIS INCLUDES OTHER FORMATTING (COLOUR, BOLD) |
Example:
|